[BAWD #22] On UI Playbook and Free Pocket Lists
Hello there 👋🏾,
I trust you had a blissful week?! Btw, here’s a friendly reminder that you should keep moving. The more you move, the easier it is to keep moving. Maintain the momentum, champ!
If you love the content I share, please forward this email, share it on social media or invite your friends to subscribe. I’ll also appreciate your feedback(s) or suggestion(s); thanks!
Featured Articles ✍️🏾
How to Ask Effective Questions: A Practical Guide for Developers.
Understanding TypeScript Generics by Jamie Corkhill.
Super Simple Start to ESModules in Node.js by Kent C. Dodds.
Perseverance rover just made oxygen on Mars by Ashley Strickland.
The end of “your database” by Matt Biilmann.
JavaScript to Know for React by Kent C. Dodds.
Integration Tests with Jest, Supertest, Knex, and Objection in TypeScript by Tania Rascia.
Product of the Week ✨
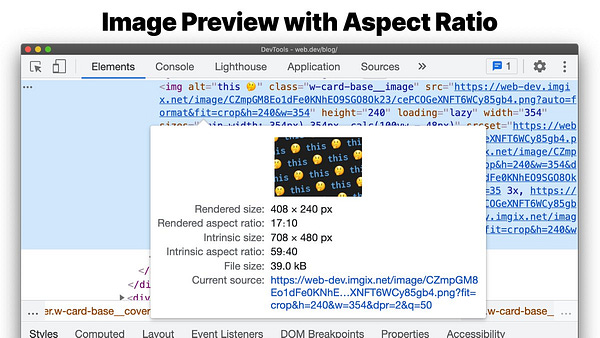
UI Playbook is a documented collection of UI components, their functionality, best practices, accessibility requirements, and examples.
Do check it out here and upvote on Product Hunt.
Good Tidings 🔊
Stephaine curates amazing and useful Pocket Lists on GitHub, ranging from marketing tech to UX to data to writing resources and more. You should check them out and also support her work.
Wondering what Bitcoin is and why there’s so much hype around cryptocurrency? Well, Bitcoin is a decentralized digital currency with no central bank controlling it. Learn more in this comprehensive guide.
I'm creating a curated list of Jamstack and technical writing resources. Do check it out and contribute too.
If you're looking to build global ecommerce web experiences, you should check out the Commerce Layer ecommerce starter built with Commerce Layer, Next.js, Sanity studio, and deployed to Netlify.
You can now sponsor freeCodeCamp on GitHub! Please support Quincy and his amazing team to keep creating code learning resources for millions of people worldwide.
Are you interested in learning more about cloud engineering? Check out these live streams to learn core Azure, AWS, and Google Cloud concepts.
Non-fungible tokens (NFTs) are key building blocks of a new, blockchain-powered digital economy. Learn more in this comprehensive guide to crypto-collectibles NFTs.
Here’s a handy and comprehensive repository containing JavaScript-based examples of many popular algorithms and data structures.
Algolia is currently organizing a Coding Contest where you can win a smartphone (iPhone 12 or Samsung S21 or OPPO Find X3 Neo) or an $800 Amazon gift card. Learn more and get started here.
Book Recommendations 📚
What is the Gospel? by Greg Gilbert.
How to Develop a Super Power Memory by Harry Lorayne.
Atomic Habits: An Easy & Proven Way to Build Good Habits & Break Bad Ones by James Clear.
The 7 Habits of Highly Effective People by Stephen R. Covey.
The Deno Handbook by Flaviocopes.
Featured Tweets 😍






Quote of the day 💙
“Sometimes, things may not go your way, but the effort should be there every single night.” —Michael Jordan
That's all for this letter. See you next week Friday and stay safe! Please forward this email to your friends. If you've not subscribed yet, kindly subscribe below 😊.
Shout out to my current Patrons: Maya Shavin, Angie Jones, Ifeora Okechukwu, and Sarah Drasner.
Connect with me 👇🏾
Blog | Twitter | GitHub | YouTube | Patreon